Hvad er et WordPress Child Theme, og hvorfor skal man lave det?
Hvis man har lyst til at lave ændringer i sit WordPress tema, kan det gøres ved at rette direkte i .PHP og .CSS filerne.
Desværre vil disse ændringer blive overskrevet, hvis du på et tidspunkt installerer en opdatering til dit tema.
Løsningen er at lave et Child Theme.
Klik og se indholdsfortegnelsen:
Hvorfor og hvordan laver du et WordPress Child Theme
Et Child Theme er som udgangspunkt fuldstændig magen til original temaet, men det er muligt at lave ændringer i temaet uden at rette i originalfilerne.
Derved sikres det, at originalen ikke overskrives, ved en eventuel opdatering af temaet.
Derudover har et Child Theme den fordel, at man lettere kan overskue og holde styr på sine tilretninger.
Skulle noget gå galt efter en tilføjelse i dit Child Theme, kan du blot slette den seneste tilføjelse, og da der ikke er ændret i original filen, vil alt være ok igen.
I eksemplet her opretter vi et Child Theme til TwentyTen temaet, men principperne er de samme til alle temaer.
Hvad kræver det at lave et Child Theme
Filerne skal rettes i en egnet editor. Jeg bruger Notepad++ da den er gratis, og rimelig enkel at arbejde med.
Derudover vil en smule grundlæggende forståelse for .PHP og .CSS være at foretrække. Det er dog ikke sværere end, at de fleste sagtens kan være med.
Du skal have adgang til dine WordPress filer, der ligger hos dit webhotel. Det er lidt forskelligt hvordan det foregår, alt efter hvilket webhotel du benytter. Jeg bruger Simply.com, og her er adgang via FTP program eller Simply’s kontrolpanel. Spørg dit webhotel, hvis du er i tvivl.
Hvordan gør man
Når du har adgang til WordPress filerne, skal du finde din themes mappe der ligger i mappen wp-content.
I themes mappen ligger de temaer, du har installeret, og her skal du oprette en mappe til Child Theme.
I eksemplet her kalder vi mappen twentyten-child, men det er helt op til dig, hvad du vil kalde mappen.

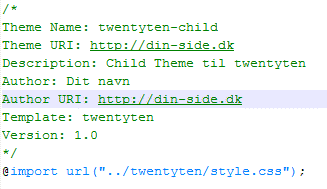
I denne mappe skal du oprette en ny fil og kalde den style.css. Filen skal i første omgang indeholde disse linjer. Du kan evt. lave en kopi af style.css filen fra original temaet, slette alt andet end det der er vist her, og derefter tilrette oplysningerne.
Du kan nøjes med at oprette linjerne Theme Name og Template, men det giver god mening at oprette dem alle.
Theme Name: Navn på child mappen
Theme URI: Din Blog side (valgfri)
Description: Beskrivelse (valgfri)
Author: Dit navn (valgfri)
Author URI: Din hjemmeside (valgfri)
Template: Navn på original temaet
Version: Versionsnr. (valgfri)
Import url: Importerer originale style.css. Denne linje skal med, da den henter den originale style.css fil.
Et Child Theme skal som minimum indeholde style.css. Det er muligt at tilføje andre filer, men mere om det senere.
Nu kan du gå ind i Temaer i kontrolpanelet i WordPress, og vælge dit nye tema, som vi kaldte twentyten-child.
Du vil se at oplysningerne du indtastede i style.css fremgår af temaet.
Hvis du vil have vist et billede af dit Child Theme, kan du lave en .png fil med størrelsen 300×225 pixels, og uploade den til Child mappen.
Da der endnu ikke lavet nogen ændringer i style.css filen, tages alle indstillinger fra det originale tema, og du vil ikke kunne se nogen forskel på din side.
Alt hvad der tastes i dit Child Theme, overstyrer det originale tema.
Når du har aktiveret dit nye tema kan du rette i style.css filen i WordPress editoren i kontrolpanelet under Udseende/Editor. Du kan også installere Notepad++, som tidligere nævnt, og bruge den til at lave rettelserne.
Eksempler til inspiration
(søg mere på nettet. Der findes tonsvis af sider om emnet)
Style.css – Hvis du kigger den originale style.css igennem, vil du få mange flere idéer til, hvordan du kan style din blog.
Ændring af baggrundsfarve:
body{
background: #99CCFF;
}
Ændring af side titel (størrelse, skriftfarve, fed og understreget)
#site-title a {
font-size: 72px;
color: #FF0000;
font-weight: bold;
text-decoration: underline;
}
Ændrer farve på links og besøgte links
a:link {
color: #FF0000;
}
a:visited {
color: #FFFF00;
}
Ændrer baggrundsfarve på menuen
#access {
background: #A4A4A4;
}
Det er muligt at rette i .PHP filerne også.
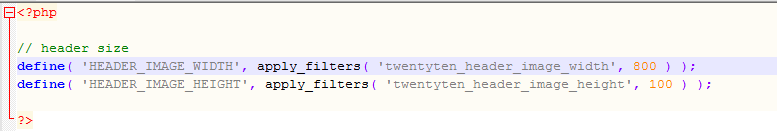
Vil du f.eks. ændre størrelsen på header billedet i TwentyTen kan du let gøre det.
I dette eksempel er størrelsen ændret til 800×100 pixels, men du kan selvfølgelig selv vælge en anden størrelse.
Opret en ny fil i din Child Theme mappe med disse kodelinjer, og kald den for functions.php.

Header billedet har nu ændret størrelse.
God fornøjelse med at style din blog. Smid gerne et link til bloggen, så vi kan se resultatet.
Lær mere om WordPress
Hvis du vil lære mere om WordPress, kan jeg anbefale at læse WordPress manualen (annoncelink), der er en god guide til de mange funktioner.