Hvis du gerne vil have en hurtigere WordPress side, men ikke rigtig ved hvor du skal starte, så kan du her læse om forskellige værktøjer, der hjælper dig videre.
Når man tester en hjemmesides hastighed (loadtid/indlæsningstid) d.v.s. den tid det tager, før en hjemmeside er klar på skærmen, kan der være stor forskel på testresultaterne. Specielt ved de billige webhoteller som populært kaldes Shared Hosts, kan tidsmålingerne variere. Shared Host betyder, at man deler serveren med mange andre kunder, og derfor kan der være forskel på, hvor meget serveren er belastet. Læs mere om valg af WordPress webhotel
Svartiderne kan blive påvirket af tidspunktet på døgnet man tester, hvor mange besøgende man har på siden, og hvor mange ressourcer de øvrige hjemmesider bruger på serveren.
For at få et retvisende resultat, skal du måle mere end én gang. Lad være med at køre den samme test hurtigt efter hinanden, da testværktøjerne har tendens til at vise hurtigere loadtider anden gang. Du kan evt. lave den samme måling 3-4 gange med 10 minutters interval, og bruge de gennemsnitlige værdier.
Klik og se indholdsfortegnelsen:
Værktøjer der hjælper dig med at få en hurtigere WordPress side
Herunder får du en beskrivelse af de bedste og mest anvendte online testværktøjer. Alle testværktøjerne kan anvendes gratis i deres grundform, og nogle af dem tilbyder udvidede funktioner mod betaling.
De gratis versioner er udmærkede, og giver de oplysninger vi skal bruge. Du kan selvfølgelig også bruge værktøjerne til, at teste hjemmesider der ikke er bygget i WordPress.
Testværktøjerne kan ikke blot fortælle, dig hvor hurtigt din side loader, de kan også give dig oplysninger om hvor du skal sætte ind, for at optimere hastigheden.
Testværktøjer
Google’s mål er at levere de bedste søgeresultater til brugerne. Der er ingen tvivl om, at en sides hastighed er en vigtig faktor, når Google beslutter hvor højt siden skal rangere i søgeresultaterne. Derfor er det nærliggende at starte med Google’s eget testværktøj.

Google Pagespeed Insight fortæller ikke hvor hurtigt din side vises, men viser dig på en skala fra 0-100, hvordan Google opfatter sidens hastighed.
Testen viser to resultater. Det ene resultat beskriver, hvordan siden vises på en mobil enhed (smartphone og tablet) og det andet viser sidens resultat på en computer.
Ud over scoren fra 0-100, får du råd om hvor du bør sætte ind, for at øge hastigheden på siden.
Da testen ikke måler hastigheden, behøver du ikke køre den flere gange efter hinanden.
Som nævnt vil jeg mene at Google, i et eller andet omfang, kigger på resultaterne fra Google Pagespeed Insight, når de vurderer hvor højt din side skal ligge i søgeresultaterne.

Pingdom Website Speed Test måler loadhastigheden på din side.
Testen kan køres fra servere forskellige steder i verden, så du kan se hvor lang tid det tager at tilgå siden fra eksempelvis New York. Det nærmeste målepunkt i forhold til Danmark er Stockholm.
Pingdom gemmer målingerne, så du kan sammenligne med tidligere test.
Målingen præsenteres i et “vandfald”, og viser præcis hvor lang tid det tager, at loade de enkelte elementer på siden. Du kan se hvor meget siden fylder i Kb/Mb og ligesom Google Pagespeed Insight, tildeler Pingdom siden en score fra 0-100.

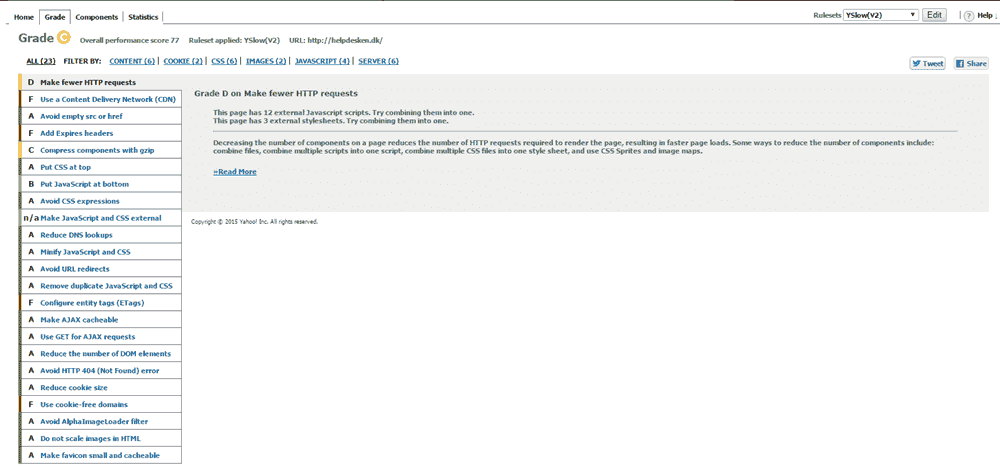
Yslow er en browserudvidelse der findes til Firefox, Chrome, Safari og Opera.
For at bruge Yslow, skal du gå ind på siden du vil teste, og klikke på Yslow ikonet i browseren.
Yslow kommer med forskellige løsningsmuligheder der kan optimere siden, og giver de enkelte elementer karakterer fra A til F. Ud fra disse “delkarakterer” beregnes en samlet karakter for hele siden.

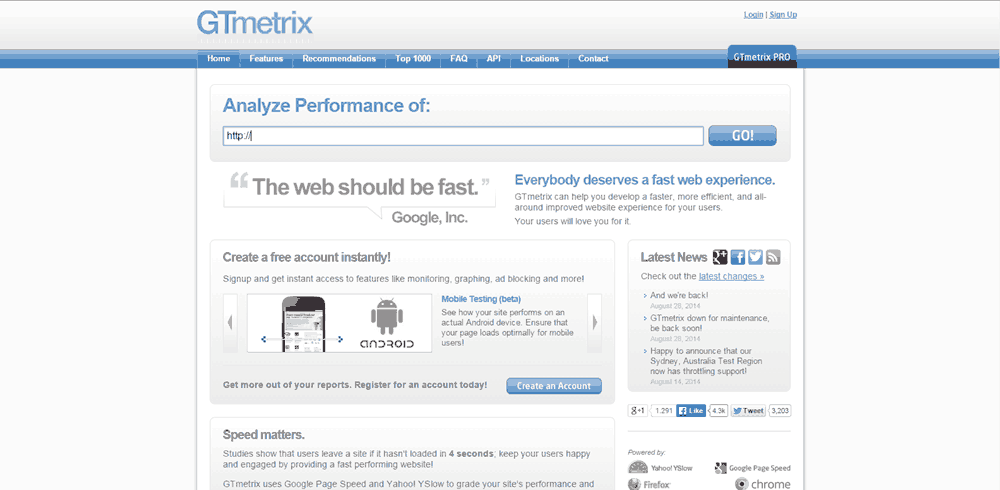
GTmetrix er mest kendt for sin Pro version, men man kan oprette en gratis konto, som giver de vigtigste informationer.
GTmetrix kombinerer nogle af funktionerne fra de andre værktøjer og ligesom Yslow giver GTmetrix siden karakter (du kan iøvrigt også se Yslow’s karakter)
GTmetrix viser de enkelte elementers loadtider i et “vandfald”. Det er muligt at danne en lille filmstrip, der viser hvordan det ser ud når siden loader, og dine tests kan gemmes i historikken, så du kan se dem senere.

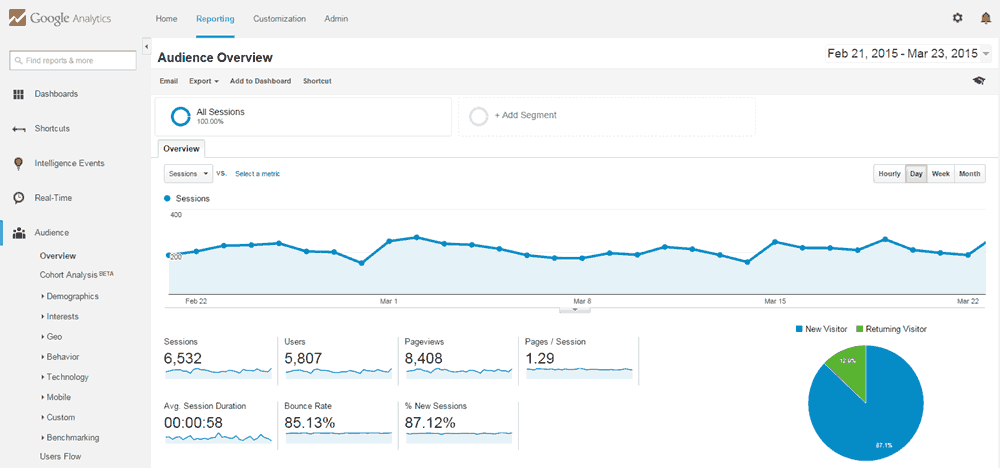
Et andet udmærket værktøj, som mange bruger i forvejen, men som man ofte glemmer i forbindelse med hastighedsoptimering, er Google Analytics.
Gå ind på Adfærd -> Webstedshastighed -> Hastighedsforslag (hvis du bruger den engelske version, hedder det Behavior -> Site Speed -> Speed Suggestions). Her får du en oversigt der viser alle siderne på websitet, og du kan se den gennemsnitlige indlæsningstid pr. side.
Der er mulighed for at sortere listen efter antal sidevisninger og indlæsningshastighed, så du kan tage fat i de vigtigste sider først.
Der er direkte integration med Google Pagespeed Insight, så du får forbedringsforslag til alle siderne.
En hurtigere WordPress side
Nu kender du nogle af de mest anvendte værktøjer du skal bruge, når du arbejder på at få en hurtigere WordPress side.
God arbejdslyst