Optimering og komprimering af billeder i WordPress, er et af de første steder du skal sætte ind, for at få loadtiden i bund.
Hvis din hjemmeside er mere end et par sekunder om at åbne, så bliver dine besøgende utålmodige og klikker væk.
Ofte er det billeder der får en side til at fylde, og dermed åbne langsomt, og billeder står ofte for størstedelen af den data der skal hentes, for at en side kan vises.
Flotte billeder på en hjemmeside ser godt ud, men billeder der fylder meget, og er en dræber for indlæsningshastigheden.
Heldigvis kan man let komprimere billederne på hjemmesiden, og med en forholdsvis lille indsats, kan man få en side der åbner meget hurtigere.
Klik og se indholdsfortegnelsen:
Test om dine billeder kan komprimeres yderligere
Hvis du er i tvivl om dine billeder er optimeret godt nok, kan du prøve at køre Google PageSpeed Insight på din side.
Hvis du får en advarsel om at dine billeder fylder for meget, skal du have kigget på det.
En test med Pingdom Website Speed Test vil vise, hvor meget billederne rent faktisk fylder.
Filtyper til billeder
De mest almindelige filtyper til billeder er JPG, GIF og PNG. JPG som bruges til almindelige fotografier, kan komprimeres temmelig meget, og stadig have en god kvalitet.
GIF bruges til grafik, f.eks. logoer og lignende. PNG kan bruges til både fotos og grafik, men fotos fylder oftest mere, end det samme foto vil fylde i JPG.
Upload billeder i den rigtige dimension
WordPress har en indbygget funktion, der kan skalere dimensionen på billeder. Hvis du skalerer et billede ned, reduceres filstørrelsen tilsvarende, men der er ikke indbygget optimering og komprimering af billederne.
En fejl som mange begår er, at de uploader et billede direkte fra et kamera eller en telefon. Sådan et billede fylder adskillige Mb, og vil gøre siden langsom.
Hvis det billede du skal bruge, eksempelvis skal have dimensionen 300x300px, så beskær billedet i det format, inden du uploader det.
Jeg vil til enhver tid foreslå, at du selv ændrer dimension på billeder inden du uploader. Ved selv at skalere, opnår du bedre kontrol med billedet. Du undgår samtidig at have flere versioner af det samme billede liggende på din server, hvilket vil betyde at det tager længere tid at lave backup af WordPress siden.
Komprimering af billeder i WordPress
Optimering og komprimering af billeder er en balancegang mellem størrelse og kvalitet. Man kan dog komprimere et billede ganske meget, uden man kan se forskel på kvaliteten.
Komprimering af billeder i WordPress kan ske på forskellige måder. Der findes programmer man kan installere på computeren, online tjenester og WordPress plugins.
Personligt har jeg tre favoritter, som jeg altid vender tilbage til.
PhotoScape – Et gratis program du kan downloade fra PhotoScapes hjemmeside. Det er let at bruge, og foruden at komprimere billeder, kan du lave lettere billedbehandling. Jeg bruger oftest PhotoScape når jeg skal behandle et enkelt billede.
Shrink O’Matic – Dette program bruger jeg ofte til at komprimere mange billeder på én gang. Indstillingerne kan sættes så filnavne og filtyper ikke ændres ved komprimering. Det er nyttigt, hvis du skal komprimere mange billeder, der allerede er uploadet til WordPress.
EWWW Image Optimizer – Et gratis WordPress plugin som jeg er blevet meget glad for. EWWW Image Optimizer komprimerer billeder efterhånden som du uploader dem til WordPress, men kan også komprimere billeder der allerede er uploadet. EWWW har en smart funktion der også kan komprimere billeder uden for Image mappen, f.eks. billeder der hører til dit tema. Jeg optimerer altid billeder inden jeg uploader dem, men bruger EWWW til at hive de sidste overflødige byte’s ud af billederne.
Som sagt findes der også online tjenester der kan komprimere billeder f.eks. Image Optimizer, Kraken, JPEGmini og TinyPNG.
Komprimering af billeder der allerede er uploadet
Hvis du vil lave en optimal komprimering, af de billeder du allerede har uploadet, er du nødt til at downloade dem først. Derefter kan du komprimere dem med eksempelvis Shrink O’Matic og efterfølgende uploade dem igen.
Hvis du beholder de samme filnavne og filtyper, så kan du uden videre erstatte de oprindelige billeder med de komprimerede i Image mappen.
Brug FTP når du skal downloade og uploade billeder.
En anden mulighed er at lade et plugin bearbejde billederne direkte i WordPress. Løsningen fungerer udmærket, men du mister kontrol over billedet, og du er underlagt de funktioner der nu engang er i det pågældende plugin.
Hvis du overvejer denne løsning, kan du prøve at kigge på et plugin der hedder Imagify.
Test af billedkomprimering
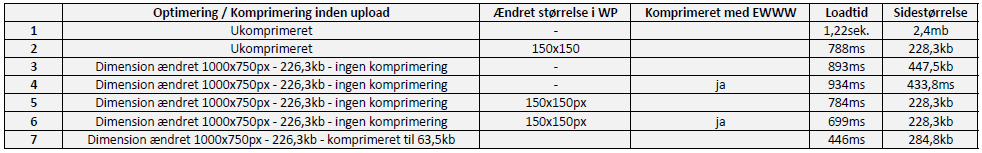
For at finde ud af, hvor meget størrelsen på billeder betyder i forhold til loadtiden, har jeg lavet en testside, kun bestående af et enkelt billede.
Jeg har optimeret og komprimeret billedet på forskellige måder, og målt loadtiden med Pingdom Website Speed Test.
Testen er lavet på en side hostet hos Simply.com. Loadtiden vil være påvirket af faktorer som hvilket tema der er brugt, serverens svartid, Pingdoms svartid og måske andre udefra kommende faktorer.
For at få en nogenlunde præcis måling af loadtiden, er den målt tre gange i hver test, og den gennemsnitlige tid er brugt.

Billedet jeg har brugt til testen, er taget med min iPhone. Dimensionen var oprindelig 3264 x 2449 px og billedet fyldte 2,2MB (her er billedet skaleret ned til 600×450 px og komprimeret til 40Kb)

Testen viser en reduktion i loadtiden på 774 millisekunder fra det ukomprimerede billede, til det billede der er færdigkomprimeret inden upload, hvilket svarer til en reduktion på 63,5%. Sidestørrelsen falder til 284,8kb, næsten 1/10 af den oprindelige størrelse.
Komprimeringen med EWWW Image Optimizer har effekt, men ikke nær så meget som jeg forventede. Forklaringen på at loadtiden stiger lidt mellem test 4 og 5 må tillægges serverens svartid, da sidestørrelse trods alt er faldt en smule.
Billeder der er skaleret i WordPress, falder positivt både i loadtid og sidestørrelse.
Konklusionen må være, at billeder skal komprimeres inden upload til serveren, for at få den hurtigste loadtid.
CDN – Content Delivery Network
Hvis din side har mange billeder, og besøgende fra mange lande, kan du overveje en CDN løsning. Jeg skal ikke komme så meget ind på CDN her, men kort fortalt lægger du dit statiske indhold (f.eks. billeder) på servere rundt om i verden. Når en besøgende ser din side, hentes indholdet fra den server der er nærmest brugeren, og loader dermed hurtigere.
Prøv at køre en Pingdom test fra forskellige steder i verden, og se hvor stor forskellen er i loadhastigheden.
Andre gode råd når du arbejder med billeder
Husk at ændre filnavnet på billedet, så det beskriver hvad billedet viser, og udfyld “Alt teksten” når du indsætter billedet i WordPress. Det fortæller søgemaskinerne hvad billedet forestiller, og er en vigtig SEO faktor.
Husk nu at du ikke bare må finde et billede på nettet, og bruge det på din side. Medmindre det udtrykkeligt er angivet, at billedet må bruges, skal du spørge om lov først.
Flere tips til WordPress
Hvis du kunne lide artiklen om komprimering af billeder i WordPress, så er disse artikler måske også noget for dig.